Augmented Shopping:
How Investing in VR Features Increases User Retention and Revenue for Home Décor Brands
90% of Millennial consumers start their home furnishing shopping online, according to Forbes Magazine
In order to determine how to attract these users and translate their likes and pins into revenue for our client, a mid-sized e-commerce company specializing in bundled home decor items, we decided to conduct a modified Google Ventures-style Design Sprint.
Home Décor Choices Paralyze Users with the Pressure to Commit
Analysis of user interviews performed by the brand show an overwhelming sense of confusion and decision paralysis by users looking to furnish their homes. The experience was common to all age groups and gender identifications.
Users expressed the desire to create a space that felt uniquely “them”, but found it hard to get past the inspiration, “pinning” phase and pull the trigger on a specific item for their homes.
Users are uncertain how to get the look for less
While most users know their own personal style when it comes to decor in general, they are at a loss as to how to translate their preferences into a tangible home design on a budget.
Users cited design blogs and Pinterest as places they go for inspiration, but found it difficult to translate the big-ticket style into affordable pieces.
Meet Ally
Ally is a 23-year old recent grad moving into her very first apartment in a major U.S. city. She has already purchased some big-ticket items, like a bed and sofa, and is looking to find ways to make her small space feel like home, without renovating or blowing her budget.
While she puts aside time to shop, she ends up putting off purchasing due to getting overwhelmed by choices and hesitating where to spend her money
Goals
Update her apartment without needing to spend a lot of time and money
Find items in her budget that will give her apartment the look and feel she desires.
Buy items that she feels confident will go together in her space.
Frustrations
Ally knows the “look” she wants but she doesn’t know how exactly to go about achieving it in her space.
The inspirational photos she saves usually feature decor items with a higher price point than she can afford. She would like a similar look, but on a budget.
She cannot make big changes to her rental, like painting or renovation.
She doesn’t buy the small decor items she likes because she can’t be sure they will look good together in her space.
How might we convince Ally to commit to the purchase of home decor items online so she feels at home in a space that is truly “hers”?
Successful E-commerce sites offer users a personalized experience
My aim was to find products that could help users narrow their search and/or help them feel comfortable committing to a purchase. These features will be used to address the user’s pain points when searching for home decor. I targeted three features:
“In Room” viewing,
Extensive Filtering options
Style Quizzes that can be used to aid a user in determining which items they will like seeing in their home as well as which will go together.
Competitors Use AR and Personalized Experiences to Facilitate Confident Spending
Conducting research of home decor and general e-commerce sites yielded a wealth of inspiration on these subjects, notably within the emergence of reliable VR technology that allows users to place an object within an image of their own space and edit the size, color, position, and location in real time.
Sketching a Solution
A successful user journey for Ally addresses her points of hesitation
Mapping Ally’s user journey begins with understanding her goal: to make her apartment feel “hers” with confidence.
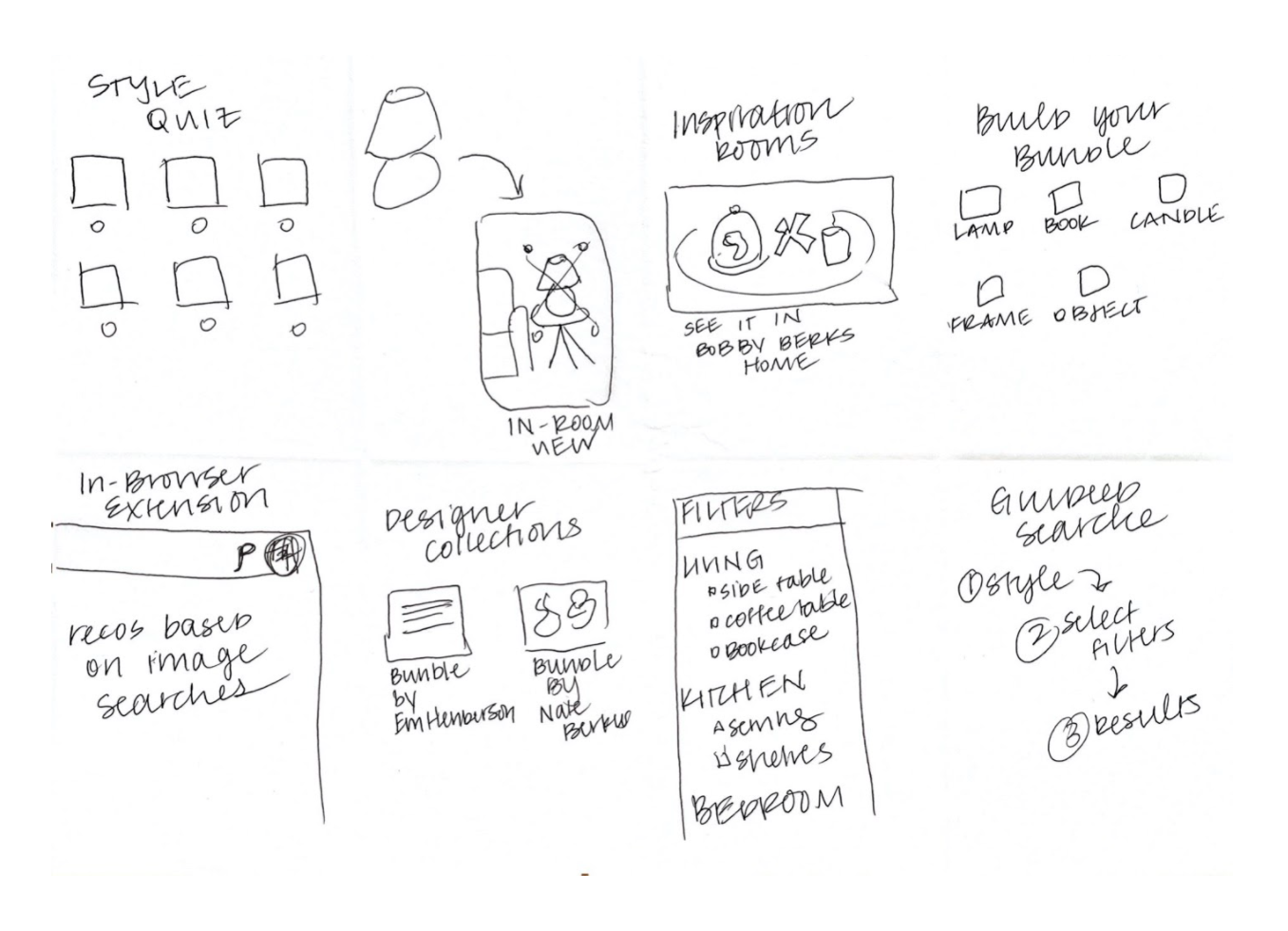
Crazy 8s Session Pushes Boundaries
By performing exercises like a Crazy 8s session, I was able to creatively invision a myriad of solutions for Ally’s problem. Ultimately, I decided to test the “View In-Room” feature using AR technology.
Addressing the Majority of User Concerns with AR Feature
Following the sketching workshop, I decided to create a mobile app with a primary AR feature that allows Ally to virtually style a part of her space, based off of the idea of apps like Ikea’s Home app.
Ally would be prompted to choose from a range of product bundles, curated by professional designers and grouped by personal style. This categorization would alleviate user concerns with purchasing items that don’t go together or do not represent the user’s personal style. By “trying out” items in their own space virtually, our brand would be set apart from the usual suspects in the e-commerce design world, and provide users like Ally with an incentive to purchase from the company.
Pain points addressed
Will it work in my space?
I don’t know what decor items will good together
I cannot always find what I want in my budget
Fleshing out the Storyboard Illustrates Key Features within the Red Route
When sketching the red route of the “See it in Your Space” feature of ModHaus’s mobile application, I reflected on Ally’s needs and added features that I thought would help her feel confident making a purchase from the brand’s product offerings.
Testing a mid-fidelity prototype
Mid-fidelity prototype of main red route: add items to photo, edit, add to basket.
Drafting my prototype in one day before testing, I used Figma to mock up a basic design based on my storyboards.
I worked quickly to make decisions about the visual design and UI, completing a workable prototype that allowed the users to work with a photo of a bookshelf in a living room and go through the process of styling it with home decor accessories.
Ally’s concerns are based on her hesitations around purchasing an item (and thus wasting money in her small budget) that will ultimately not work within her space. Letting her narrow her scope to items within a particular style, and “placing” them within her apartment using VR technology, will hopefully address these concerns.
Final Mid-Fidelity Prototype Screens
Usability testing identifies problems with the UI of the navigation.
I tested the prototype with 5 users I had recruited earlier in the week. I completed these tests remotely using Zoom.
Before testing, I told users that they were to imagine that they were wanting to spruce up their living space with some home decor items, but weren’t sure what would work in their space. I then asked users to walk through a simple workflow:
Go through the process of choosing items
Describe how they might rearrange (or remove) home decor items once the first style had been selected.
Switch to another style
Add something to the shopping cart
Positive feedback
“I like that it goes straight into allowing me to place items in my space”
“I like that it’s easy to remove something using the trash can.”
“I see exactly how to move the items and rotate them to get a realistic view”
“It’s nice to see only items that go with the style I selected”
“I would definitely use something like this in my home”
Issues reported
The UI of the navigation was a bit confusing. Users didn’t immediately understand the function of all of the buttons.
Users voiced the desire to easily change styles/types of bundles to be placed within their image without quitting the edit view.
Users wondered how to store images for later viewing/sharing with friends or housemates.
End of Sprint Recommendations
Although my sprint ended here, I was ultimately able to glean substantial insights from the process. If I were to continue designing a solution for the client, some of the high priority items to address in iteration would be:
Creating a comprehensive onboarding process with interactive tooltips
Make it easier for users to change budget and style constraints through improved filters
Change or relocate the edit/trash icons